Early in the development and testing of my blog I realized that a lack of WYSIWYG editing was severely limiting my effectiveness. I practically live within Word in my normal work life, and have become totally dependent on efficient word processing tools.
I thus set out to investigate and then settle upon an editor for WordPress. This post presents the results of my investigations. BTW, the editor I chose to use is Xinha, which is not necessarily the best, but became the one I was most comfortable with and confident that continued development will occur. I discuss more about Xinha below.
Starting Points
Among many, here are some useful references to other editor listings and comparisons, some with specific reference to WordPress-compatible ones:
- The original HTMLArea project now retains a list of dozens of editors
- The Content Managment System review site, which is useful in general for CMS reviews, also has links to about 20 editors, 14 of which are open source (but not including Xinha)
- The Primate Brow Flash blog has a pretty nice wrtie-up on editors, with specific attention to FCKEditor
- The TWiki site has a pretty good listing of editors and reviews.
There are also editor and plugin references on the WordPress site, but I found them to be disjointed and less useful than the ones mentioned above.
Design and Use Objectives
Prior to any downloads or evaluations, I wrote out some of my objectives and criteria for eventually selecting an editor:
- Basicially, ignored it if did not have strong cross-browser support
- Preferred open source with active support
- Also, wanted to be able to use with Wiki
- Cut-and-pasted as source, rather than HTML (also method of transfer)
- Rendering of non-supported HTML
- Also, wanted to be able to insert styles, consistent with my site CSS styesheet
- Also, very much like the idea of being able to cut-and-paste from
existing Word documents, with extraneous MS-generated HTML (it’s ugly!) then removed (will try this
with the one HTMLarea example)
Some Editor Comparisons
The table below compares some of the major editors that I investigated:
| Editor and URL Link |
Notes |
| Spaw |
- like small footprint
-
seems to be fresh, with support "legs"
-
like configurability
-
not current WordPress plugin
|
| FCKEditor |
- acronym leads to bad thoughts
-
most full featured of all investigated
-
code looks clean, complete; documentation is another matter
-
installation appeared very difficult
-
very strong multi-language, multi-environment support
-
not current WordPress plugin
|
| HTMLArea |
- many versions of this, but older open source appear largely not to be supported
- the zhuo.org site is the most modern, but updates have been nearly one year ago
- very much like the idea of copying from Word and removing extraneous codes
- See also http://www.zhuo.org/htmlarea/ for an example with an image editor and manager; Zhuo appears to have taken the lead in continuing to support the HTMLArea open source project
|
| WYSI-Wordpress |
- did not test due to install questions and issues
|
| Cross-browser, Rich Text Editor
|
- learned of late; did not fully investigate
-
demo screen looks interesting, with most features desired
- looks very clean
|
| TinyMCE |
- small footprinthas multiple language packs
- like many of these other editors, inserts manual line breaks that can wreck havoc on edited code
- based on Javascript
|
| WYSIWYGII |
- Another based on HTMLArea
- Concerned about number of bug reports
- Non-English site; concerned about the quality of documentation and support
- As a result, did not test; used Xinha instead as the HTMLArea branch
|
| Kupu |
- looks quite intriguing
- written in Javascript
- uses CSS in preference to HTML; could be conversion issues
- extensible, but also with limited initial functionality
- not yet a WordPress plugint
|
|
The Choice of Xinha
Xinha is a free WYSIWYG editor replacement for <textarea> fields. Use of Xinha is granted by the terms of the htmlArea License (based on BSD license).
Xinha was originally based on work by Mihai Bazon which is copyrighted 2003-2004 by dynarch.com and copyrighted 2002-2003 by interactivetools.com, inc. Xinha stands for "Xinha is not HTMLArea," referring to Xinha’s fork from the earlier open source HTMLArea editor. The HTMLArea editor received much attention, had many plugins, and had advanced to the full version 3.0 when its standard developers ceased supporting it.
A great demo of Xinha and its various plugins is available. This site will allow you to test out the editor without going through the pain of installing it.
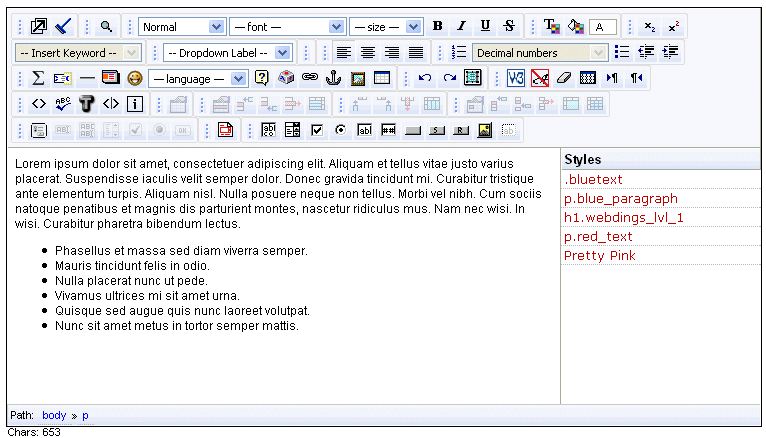
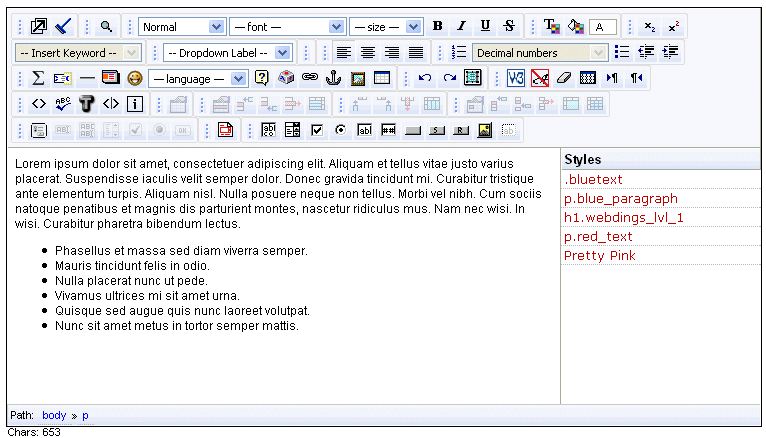
As the screen shot below shows, there is significant functionality within Xinha and a robust set of plugins. The screen shot includes all available plugins.

As you can see, there is quite a bit of format, style, image and table support, plus other important functionality like search-and-replace, etc. The other aspect of the system that is helpful is the ability to toggle to source.
The combination of these features, the earlier legacy from HTMLArea, and the appearance that James Sleeman intends on actively supporting this project caused me to select it for this site’s use.
Gaps and Wishes
In daily use I have come to have both a love and hate relationship with Xinha. On the positive side, it does most of what I need it to do and has not crashed too frequently. On the negative side, it does have quirky behavior and some of the other problems noted below. My specific gaps and wishes are for:
- Better documentation
- Search and replace when in code view
- Suppress forced line breaks when importing code
- More stable behavior when moving from full to partial screen editing
- Easier integration and standard plugin packaging for WordPress
Nonethless, that being said, I’d like to thank Interactive Tools and Mihai Bazon, the entities responsible for the initial HTMLArea versions, and James Sleeman, who has taken up the charge for the new Xinha fork. May you remain committed to this project!
Author’s Note: I actually decided to commit to a blog on April 27, 2005, and began recording soon thereafter my steps in doing so. Because of work demands and other delays, the actual site was not released until July 18, 2005. To give my ‘Prepare to Blog …’ postings a more contemporaneous feel, I arbitrarily changed posting dates on this series one month forward, which means some aspects of the actual blog were better developed than some of these earlier posts indicate. However, the sequence and the content remain unchanged. A re-factored complete guide will be posted at the conclusion of the ‘Prepare to Blog …’ series, targeted for release about August 18, 2005. mkb